ถอดรหัส Design Workflow แชร์ 4 Tools สุดเวิร์ก จากงาน Skooldio Live! x KBTG
สรุปประเด็นที่น่าสนใจจากงาน Skooldio Live! x KBTG: Design Workflow - from Startups to Corporates เมื่อวันที่ 24 มีนาคม 2020 เพื่อเรียนรู้การสร้าง Design Workflow ที่ดีว่าเป็นอย่างไร พร้อมเคล็ดลับวิธีทำงานให้ลื่นไหลของ Corporate ยักษ์ใหญ่ทีม KBTG และเทคนิคสร้างความเข้าใจให้ตรงกันโดย Startup ไฟแรงทีม Ko-fi โดย 2 ผู้เชี่ยวชาญ
- คุณนน สรรพวิชญ์ ศิริผล Senior Designer, KBTG บริษัทที่มีทีม designer กว่า 20 ชีวิต
- คุณตั๊ง ธนนท์ วงษ์ประยูร Product Desginer ที่ Ko-fi สตาร์ทอัพ ไฟแรงจาก Cambridge, UK ที่ปัจจุบัน users แตะ 2 ล้านคนทั่วโลก
ทำ Design Workflow ให้ดี ควรเริ่มจากอะไร?
ต้องมี Empathy กับเพื่อนร่วมงาน เช่น ลองถามทีมอื่นๆ ว่ามีงานส่วนไหนบ้างที่เราจะช่วยแบ่งเบาภาระเขาได้มากขึ้น เพื่อสร้างมิตรภาพที่ดีไว้คอยช่วยเหลือกันในอนาคต
นอกจากนี้ควรสร้าง Mindset ให้ทีมรู้สึกรัก User และรัก Product ของตัวเอง และอนุญาตให้ทุกคนเข้าถึงข้อมูลได้ ซึ่งวิธีวาง Design Workflow ต้องดูด้วยว่าทุกคนพร้อมที่จะทำ อย่าไป Force ให้ทีมทำโดยไม่สมัครใจ ต้องรู้จักการประนีประนอม
ปัจจัยสำคัญเมื่อเริ่มทำ Design Workflow
Measureable & Achevieable ต้องบอกได้ว่าจะวัดผลยังไง จะทำยังไงให้ Design Workflow สำเร็จ และจบงานในเวลาที่เหมาะสม ไม่ควรใช้เวลาเกิน 1-2 สัปดาห์ เช่น ลองเอาภาพคร่าวๆ ไปคุยกับ Dev ก่อน เพื่อมาต่อยอดเรื่อง Logic ต่างๆ ไม่ควรจมกับดีไซน์ตัวเองนานเกินไป หรือลองปรึกษาเพื่อขอมุมมองจากคนในทีมอื่นดู
อีกปัจจัยสำคัญคือเราต้องรู้ว่าแต่ละคนในทีมถนัดเรื่องอะไรบ้าง ทำอะไรได้บ้าง หรือเขาสนใจเรื่องอะไรต่อไป เพราะเมื่อมีเวลาว่างเราจะได้จัดงานให้ถูกว่าจะให้เขาไปช่วยในงานส่วนไหนต่อได้อีก นอกจากนี้คนที่เป็นผู้นำควรรู้ว่า แต่ละทีมมีขั้นตอนทำงานยังไง แล้วเอามาสื่อสารให้ภายในทีมเข้าใจกันเยอะขึ้น
วิธี Convince ให้องค์กรมี Design Workflow
หัวหน้าควรรู้ตัวก่อนเลยว่า ถ้าไม่มี Design Workflow แล้ว เวลาไปคุยกับพาร์ทเนอร์จะเหนื่อยมาก เพราะต้องเล่านั่งเล่าเรื่องเดิมๆ ทุกครั้ง แต่ถ้ามี Design Workflow เราจะสะดวกมาก เช่น เวลา Onboard ดีไซน์เนอร์ใหม่เข้ามาในทีม สามารถคุยขอบเขตการทำงานได้ชัดเจนขึ้น
แต่ถ้าหัวหน้ายังไม่ตื่นตัวกับเรื่องนี้จริงๆ เราควรผลักดัน หรือลองทำเองแล้วให้หัวหน้าช่วยดูอีกที
อีกวิธีคือการ Collaborate กับทุกทีมให้เยอะที่สุด เช่น คุยกับทีม Business และพยายามชี้ให้เห็นถึงประโยชน์ในการทำ Design Workflow ว่าจะเวิร์คยังไง ช่วยได้แค่ไหน หรือเวลาคุยกับทีม Dev เอง เขาก็จะมีมุมมองคนละแบบ เราจะทำยังไงให้เข้าใจตรงกัน เช่น ต้องเอา Data มาช่วยกันโยนไอเดีย เพื่อช่วยกันต่อยอดให้เกิดโปรเจคใหม่ๆ
ทำงานแบบ Remote ยังไงให้ราบรื่น
เคสของ KBTG จะเตรียม Process ต่างๆ ให้เรียบร้อย เช่น ทุกวันจันทร์ พุธ ศุกร์ ต้องมี Standup Meeting ทุก 10 โมงเช้า ด้วยการใช้ Zoom คุยกันว่าเมื่อวานทำอะไร วันนี้ทำอะไร เพื่อดูว่าติดขัดอะไร หรือต้องการความช่วยเหลืออะไรบ้าง และใช้แอป Discord ไว้คุยเล่นกันบ้าง
ส่วนฝั่ง Ko-fi จะเน้นการ Conference Call บ่อยๆ มีนัดไปเจอกันบ้าง เพื่อคุยเรื่องสัพเพเหระสบายๆ แต่สุดท้ายทุกคนต้องยึดมั่นในหลัก Northstar Metrics คืองานทุกชิ้นที่ทำออกมาต้องกลับไปตอบ Goal ของบริษัทได้ (ของ Ko-fi คือ Daily Active Creators)
ก่อนปล่อย Product ใหม่ มีขั้นตอนยังไงบ้าง
ถ้าเป็นโปรดักส์ใหม่ของ KBTG ต้องทำ User Research ก่อน เพื่อเช็คความถูกต้องของ Objective จาก Product Owner อีกที แต่ถ้าเป็น Feature ต้องเช็คขนาด Feature ก่อน ว่ามีความซับซ้อนขนาดไหน เสร็จแล้วก็ทำ UI เพื่อไป Validate กับ User ต่อไป
สำหรับ Ko-fi เริ่มจากดูข้อมูลที่ Submit เข้ามา เหมือนเป็น Survey เช่น ครั้งหนึ่งเคยอยาก Redesign Landing Page ใหม่ พอไปดูข้อมูลใน Survey นี้ ก็ไปเจอ Keyword ที่น่าสนใจ เช่น Fun, Friendly, Simple เลยดึงมาทำเป็น Visual หรือ Key Message เพื่อสื่อสารให้โดนใจ User ได้เป็นอย่างดี
Case study การใช้ Design Workflow แก้ปัญหาของ Ko-fi
แบรนด์เจอปัญหา Drop off ระหว่างทางถึง 40% ในขั้นตอนการลงทะเบียน จึงไป Research จนพบสาเหตุว่ามาจากหน้า Verify E-Mail ที่มีคน Drop off มากกว่าครึ่ง เนื่องจากคนต่างชาติเวลาเข้าเมลล์จะหลุดโฟกัสง่ายมาก มักจะเข้าไปสนใจอย่างอื่นก่อนที่จะ Verify E-Mail สุดท้ายจึงแก้ปัญหาด้วย Web OTP เพื่อให้ User ยืนยันด้วย Device เดิม พร้อมระบุ Web OTP ลงไปใน Subject เมลเลย
ผลลัพธ์คืออัตรา Complete ในการลงทะเบียนเพิ่มขึ้น 36%
แนะนำ 4 Tools โดยกูรู Workflow
Zeroheight

การทำ Design System ของ KBTG หลังจากทำในไลบรารี่เสร็จ จะอัพเดตขึ้น Document Online ผ่าน Tool นี้ ข้อดีคือเชื่อมต่อกับ Sketch ได้เนียนมาก ทำใน Sketch เสร็จ กดอัปโหลดทีเดียวจะไปขึ้นที่ Zeroheight ที่เหลือเราแค่นั่งพิมพ์ใน Google Docs เพื่ออธิบายเพิ่มเติมว่าตัวนี้ใช้ในกรณีไหน เราก็จะได้ Document ของ Design System ที่สมบูรณ์แล้ว
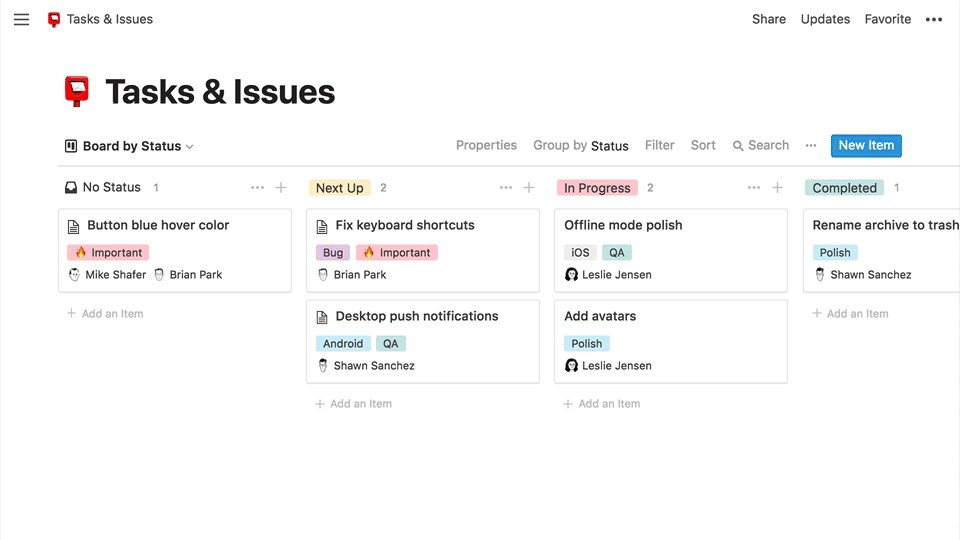
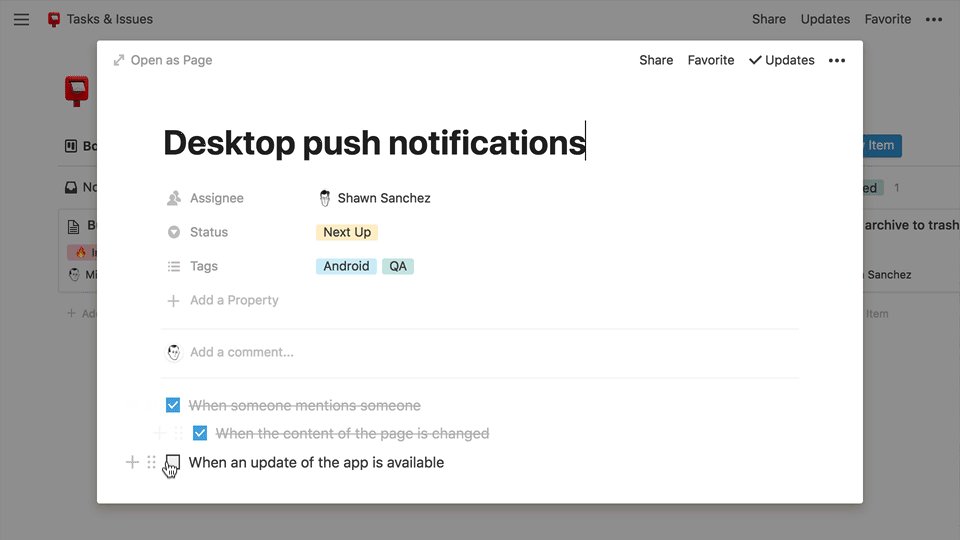
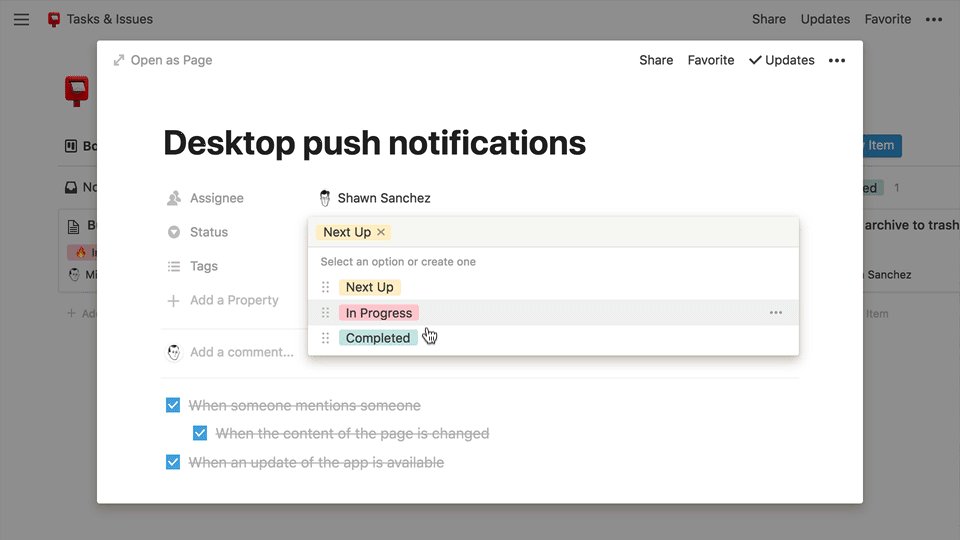
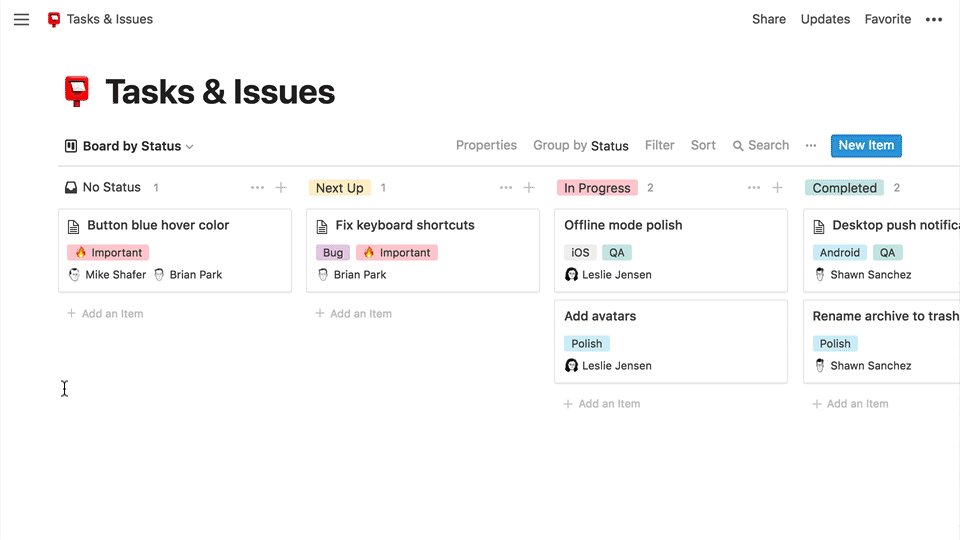
Notion

ทีม Ko-fi ใช้รวมข้อมูล Document ต่างๆ ซึ่งสามารถ Track Task Management ได้ และเซ็ต Objective ต่างๆ รวมถึง Track ได้ว่าคนไหนต้องมาตามงานยังไงบ้าง นอกจากนี้ยังเก็บ Asset เช่น E-Mail, Banner, Header และอื่นๆ เพื่อเอาไว้ใช้ทำงานต่อได้อีกด้วย
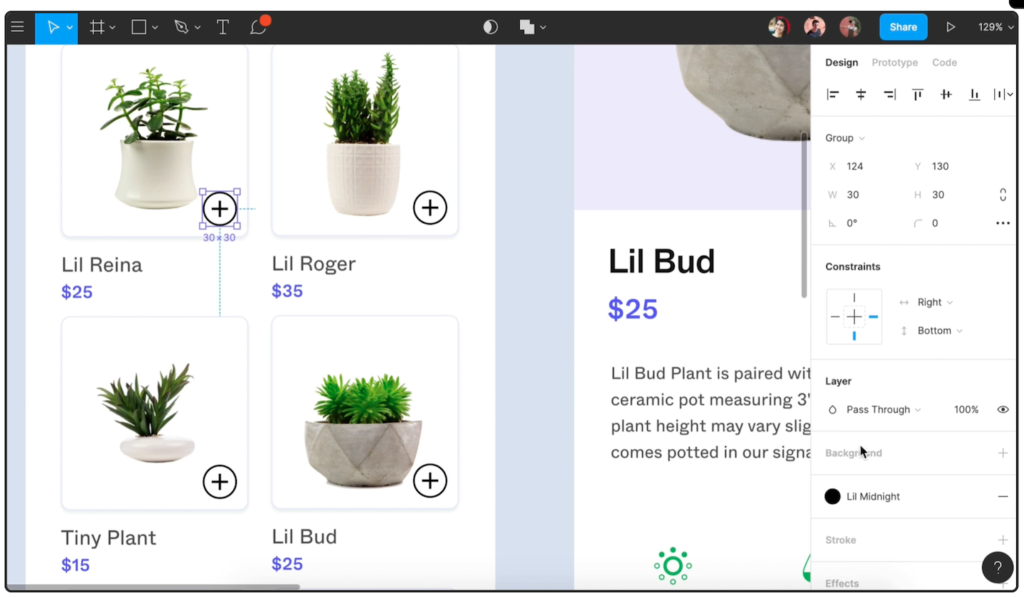
Figma

ไว้แชร์ไฟล์และ Asset ต่างๆ เช่น แชร์กับทีม Dev ซึ่งจะสามารถเข้ามาดู Flow คร่าวๆ ได้ หรือดึง Asset บางตัวไปใช้ได้
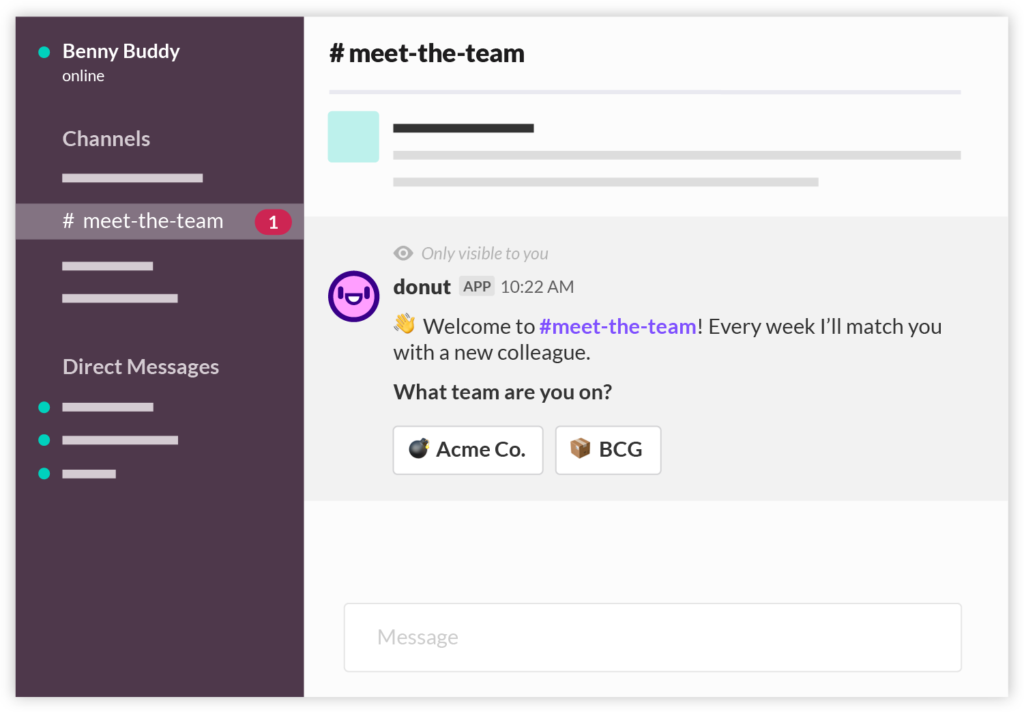
Donut

เครื่องมือกระชับมิตร สร้างความสัมพันธ์ของคนในทีมให้ดีขึ้น โดยแอปจะจับคู่คนในบริษัทให้ไปกินข้าวและแฮงค์เอาท์กัน ซึ่งระบบจะหมุนไปจับคู่ได้ครบทุกคน ทุกแผนก
ถึงต้องอยู่บ้าน ก็เข้าเรียน Workshop ได้
Skooldio ได้ปล่อย Skooldio Live Workshop นำร่องด้วย 6 Workshop ที่ปกติจะเป็นการเรียนในคลาส แต่เนื่องด้วยสถานการณ์ที่อยากให้ทุกคนมี Social Distance จริงๆ จึงเปิดเป็น Live ขึ้น ซึ่งทาง Skooldio ได้ออกแบบประสบการณ์การเรียนของผู้เรียน ให้เหมือนกับการเรียนแบบปกติมากที่สุด ทั้งการเรียนผ่าน Zoom ที่จะทำให้ผู้เรียนและผู้สอนเห็นหน้า ถาม-ตอบ กันได้ตลอดเวลา หรือการแบ่งกลุ่มทำกิจกรรม โดยใช้ Tools ต่างๆเช่น Figma, Mural, และ Google Docs/Slides
จึงมั่นใจได้ว่า การเรียนแบบ Live ครั้งนี้ จะสนุกและได้ความรู้ไม่แพ้ การเรียนในคลาสเลย ตอนนี้มีราคา Early bird อยู่ด้วยนะ ดูรายละเอียดเพิ่มเติมได้ที่ https://www.skooldio.com/browse
ลงทะเบียนเข้าสู่ระบบ เพื่ออ่านบทความฟรีไม่จำกัด